mirror of
https://github.com/elastic/kibana.git
synced 2025-04-24 09:48:58 -04:00
[Cases] truncate long case name by word break (#145003)
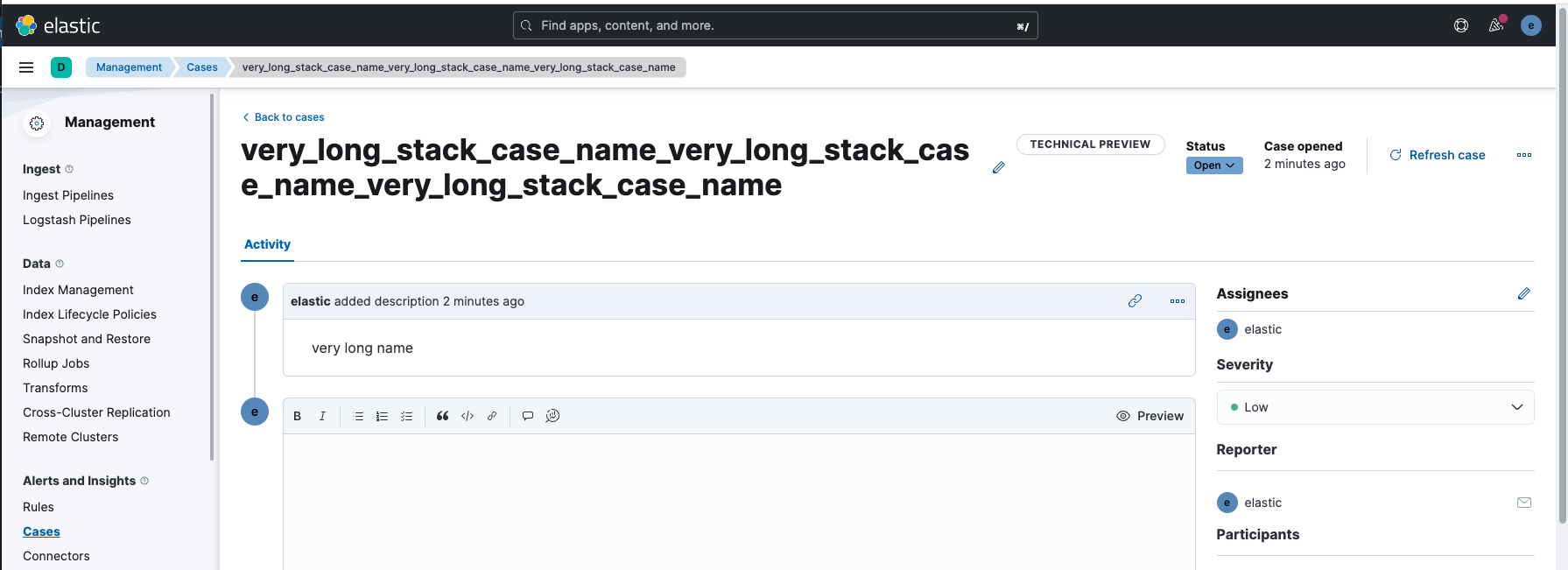
## Summary This PR updates uses `break-word` to display text into the next line for the long case name on the case management page. Fixes: https://github.com/elastic/kibana/issues/142647 **Before**   **After**   ### Checklist - [x] This renders correctly on smaller devices using a responsive layout. (You can test this [in your browser](https://www.browserstack.com/guide/responsive-testing-on-local-server)) - [x] This was checked for [cross-browser compatibility](https://www.elastic.co/support/matrix#matrix_browsers)
This commit is contained in:
parent
e27be55bae
commit
843eefa7a7
2 changed files with 2 additions and 1 deletions
|
|
@ -32,6 +32,7 @@ const Title = styled.span`
|
|||
-webkit-line-clamp: ${LINE_CLAMP};
|
||||
-webkit-box-orient: vertical;
|
||||
overflow: hidden;
|
||||
word-break: break-word;
|
||||
`;
|
||||
const EuiTextStyled = styled(EuiText)`
|
||||
${({ theme }) => `
|
||||
|
|
|
|||
|
|
@ -16,7 +16,7 @@ const Text = styled.span`
|
|||
-webkit-line-clamp: ${LINE_CLAMP};
|
||||
-webkit-box-orient: vertical;
|
||||
overflow: hidden;
|
||||
word-break: normal;
|
||||
word-break: break-word;
|
||||
`;
|
||||
|
||||
interface Props {
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue