mirror of
https://github.com/elastic/kibana.git
synced 2025-07-02 21:23:59 -04:00
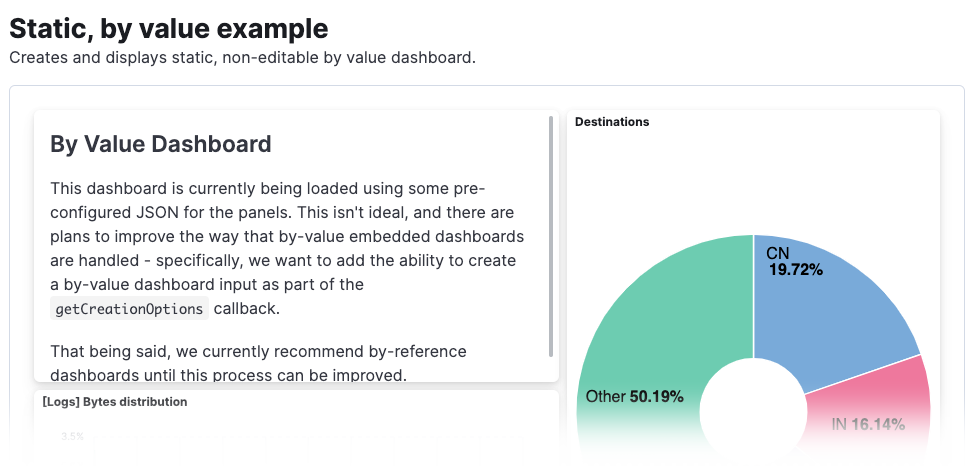
Closes https://github.com/elastic/kibana/issues/145427 ## Summary This PR adds an example plugin that demonstrates a few uses of the new portable dashboards. It includes the following examples: 1. A by-value dashboard with controls  2. A by-value empty dashboard that allows panels (both by-value and by-reference) to be added where the state can be saved to local storage  3. Two side-by-side by-value empty dashboards with independent redux states  4. A static, by-reference dashboard  5. A static, by-value dashboard  As part of this, I created a new demo embeddable type - the `FilterDebuggerEmbeddable` which, when added to a dashboard, will display the filters + query that it is receiving as an input. You can see how this embeddable works in the GIF for the first example above. ### Checklist - [x] This was checked for [cross-browser compatibility](https://www.elastic.co/support/matrix#matrix_browsers) ### For maintainers - [ ] This was checked for breaking API changes and was [labeled appropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) --------- Co-authored-by: kibanamachine <42973632+kibanamachine@users.noreply.github.com>
35 lines
1.4 KiB
TypeScript
35 lines
1.4 KiB
TypeScript
/*
|
|
* Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one
|
|
* or more contributor license agreements. Licensed under the Elastic License
|
|
* 2.0 and the Server Side Public License, v 1; you may not use this file except
|
|
* in compliance with, at your election, the Elastic License 2.0 or the Server
|
|
* Side Public License, v 1.
|
|
*/
|
|
|
|
export type { HelloWorldEmbeddableFactory } from './hello_world';
|
|
export {
|
|
HELLO_WORLD_EMBEDDABLE,
|
|
HelloWorldEmbeddable,
|
|
HelloWorldEmbeddableFactoryDefinition,
|
|
} from './hello_world';
|
|
export type { ListContainerFactory } from './list_container';
|
|
export { ListContainer, LIST_CONTAINER } from './list_container';
|
|
export type { TodoEmbeddableFactory } from './todo';
|
|
export { TODO_EMBEDDABLE } from './todo';
|
|
|
|
export { BOOK_EMBEDDABLE } from './book';
|
|
|
|
export { SIMPLE_EMBEDDABLE } from './migrations';
|
|
export {
|
|
FILTER_DEBUGGER_EMBEDDABLE,
|
|
FilterDebuggerEmbeddableFactoryDefinition,
|
|
} from './filter_debugger';
|
|
|
|
import { EmbeddableExamplesPlugin } from './plugin';
|
|
|
|
export type { SearchableListContainerFactory } from './searchable_list_container';
|
|
export { SearchableListContainer, SEARCHABLE_LIST_CONTAINER } from './searchable_list_container';
|
|
export type { MultiTaskTodoEmbeddableFactory } from './multi_task_todo';
|
|
export { MULTI_TASK_TODO_EMBEDDABLE } from './multi_task_todo';
|
|
|
|
export const plugin = () => new EmbeddableExamplesPlugin();
|